UX Case Study: MIRROR
Client: Designlab Project
Client: Designlab Project
WIREFRAMES
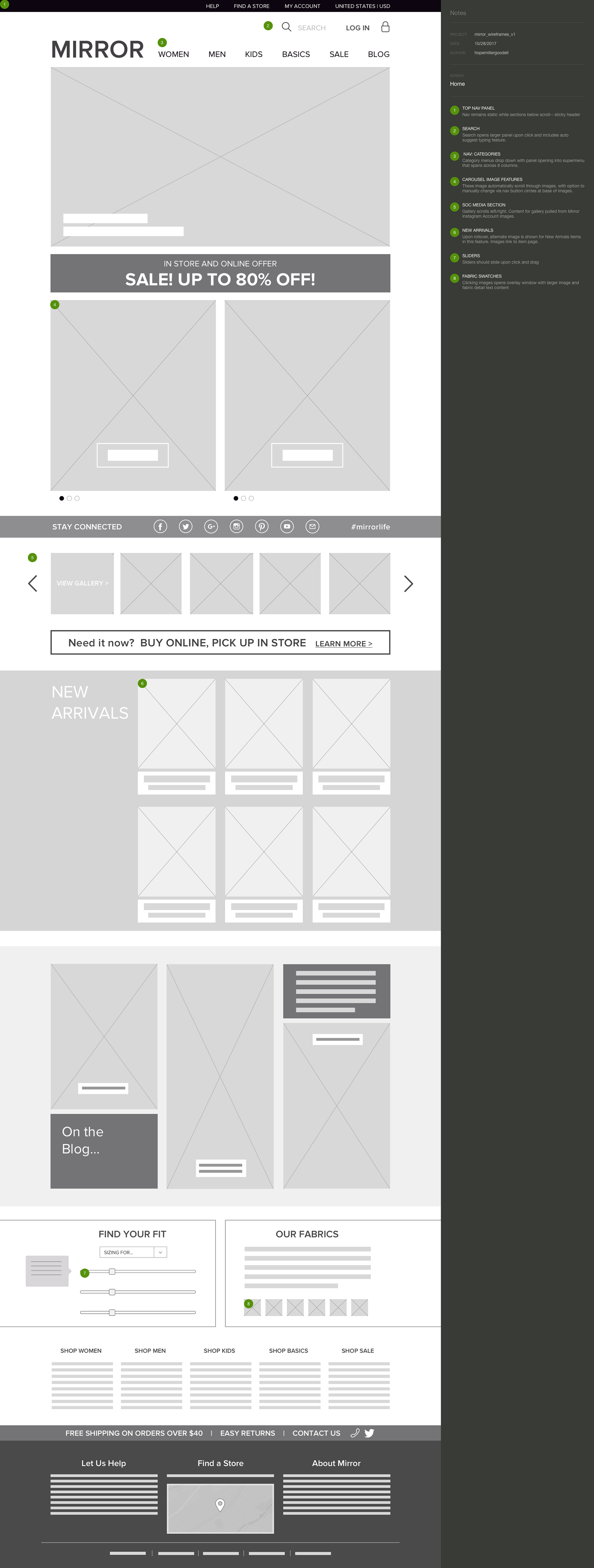
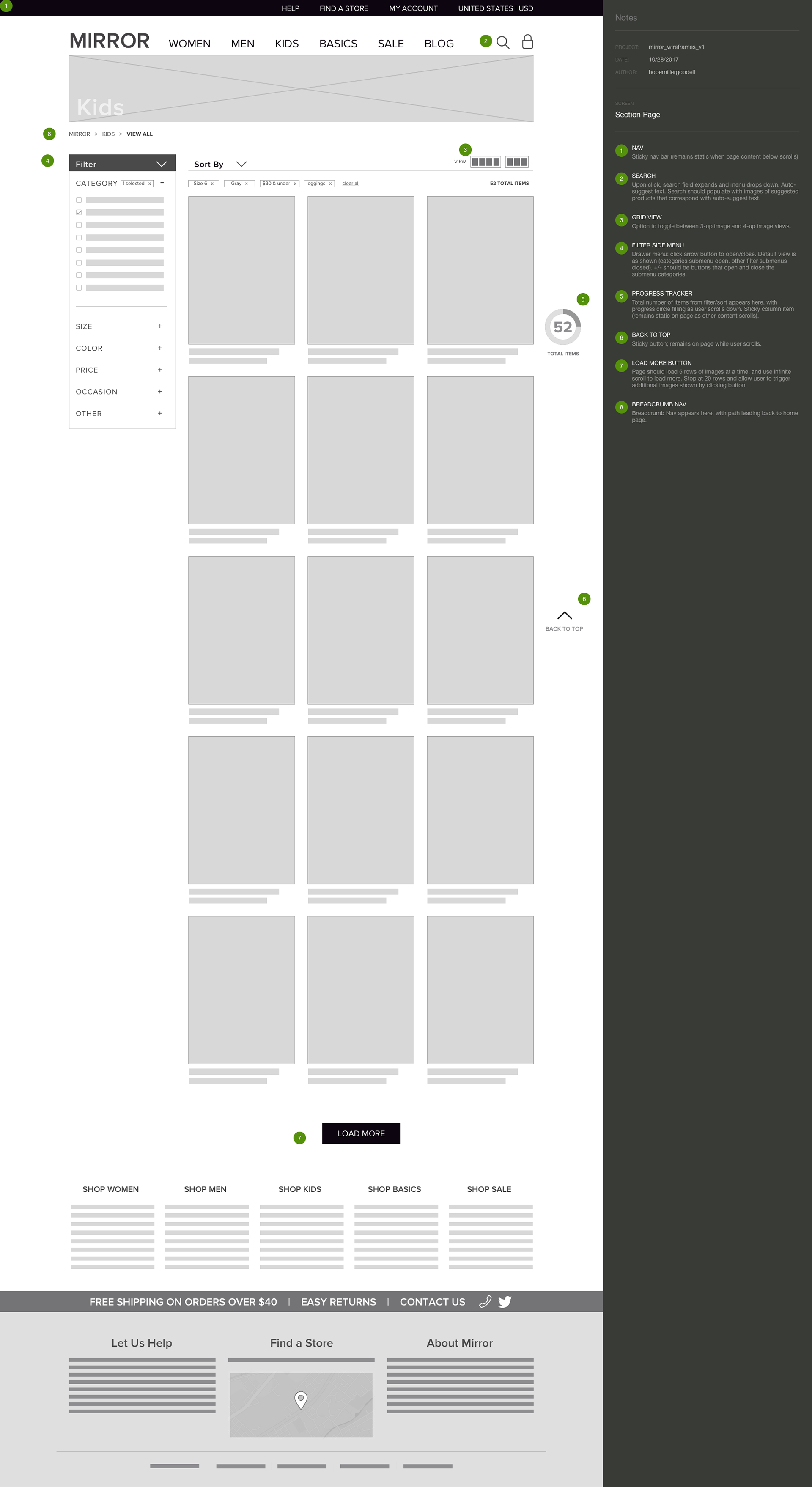
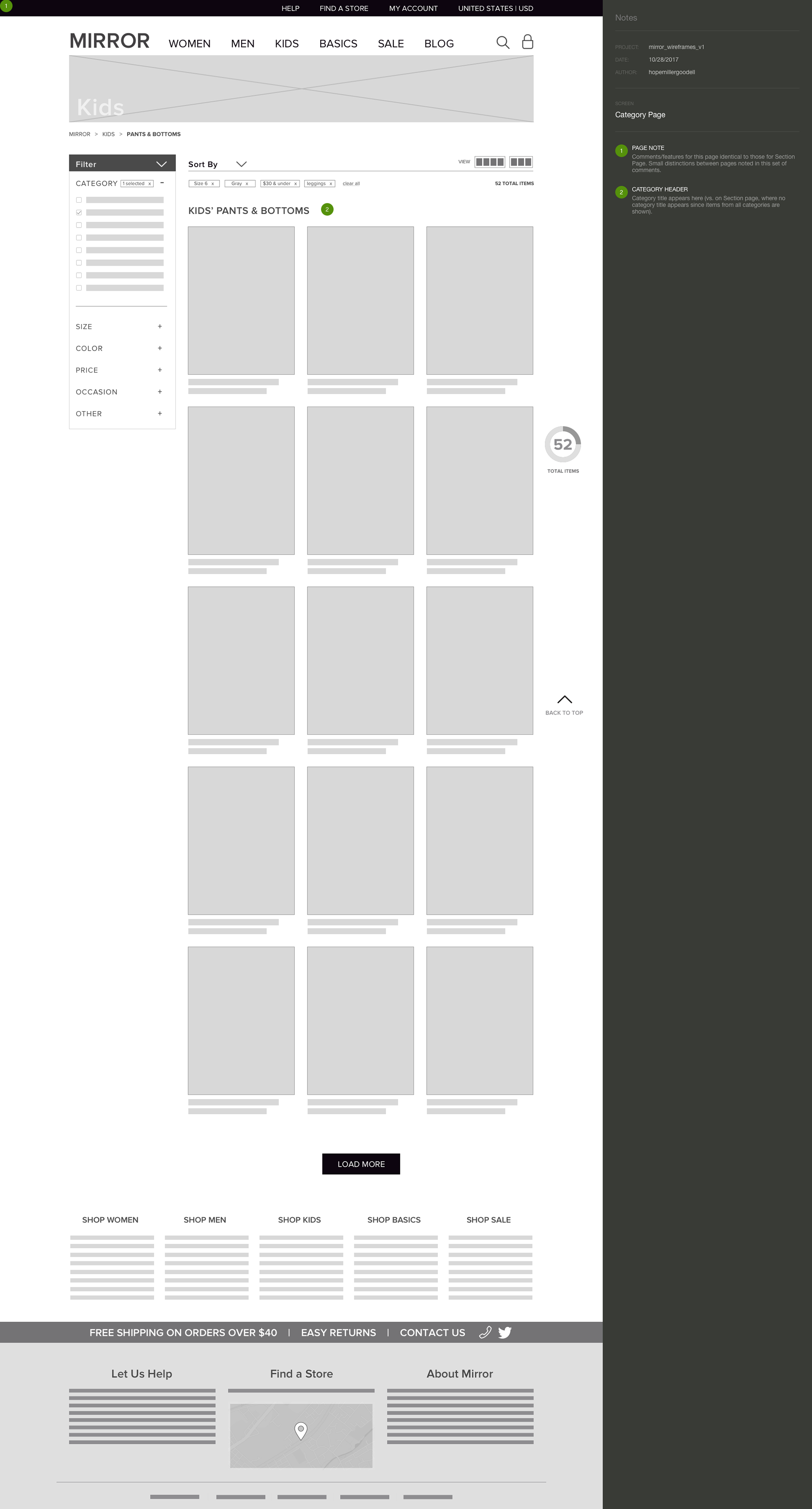
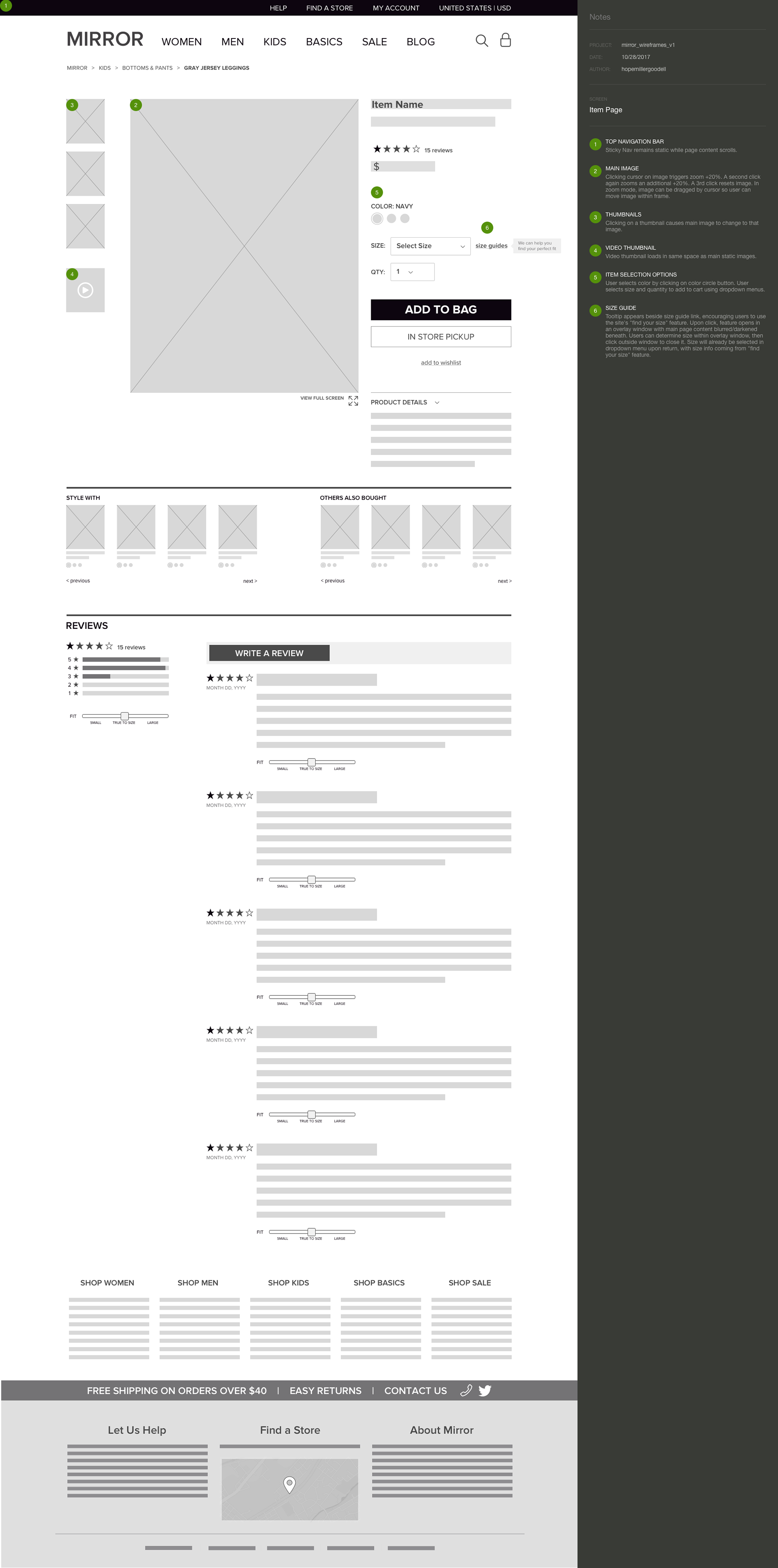
Following some initial sketching, I created some preliminary digital wireframes with annotations to begin establishing what features the site will require, consider content hierarchy, and prepare for prototyping.




Above, initial desktop wireframes. Below, responsive wireframes for the Mirror home page for desktop, tablet, and mobile viewports.
PROTOTYPING
To begin testing out the flow of the site structure and architecture, I created a low-fidelity mobile app prototype based on the task of purchasing some gray leggings (see animated walkthrough, below).
REVISIONS & ITERATION
I revised and refined my mid-fidelity wireframes based on some of the user responses I informally gathered.
PROTOTYPING
I created a user flow test in Invision to test out the flow of the site before moving into the visual design. Doing so revealed a few issues with how pages were structured, so I revised my wireframes further.