UX Case Study: MIRROR
Client: Designlab Project
Client: Designlab Project
WIREFRAMES
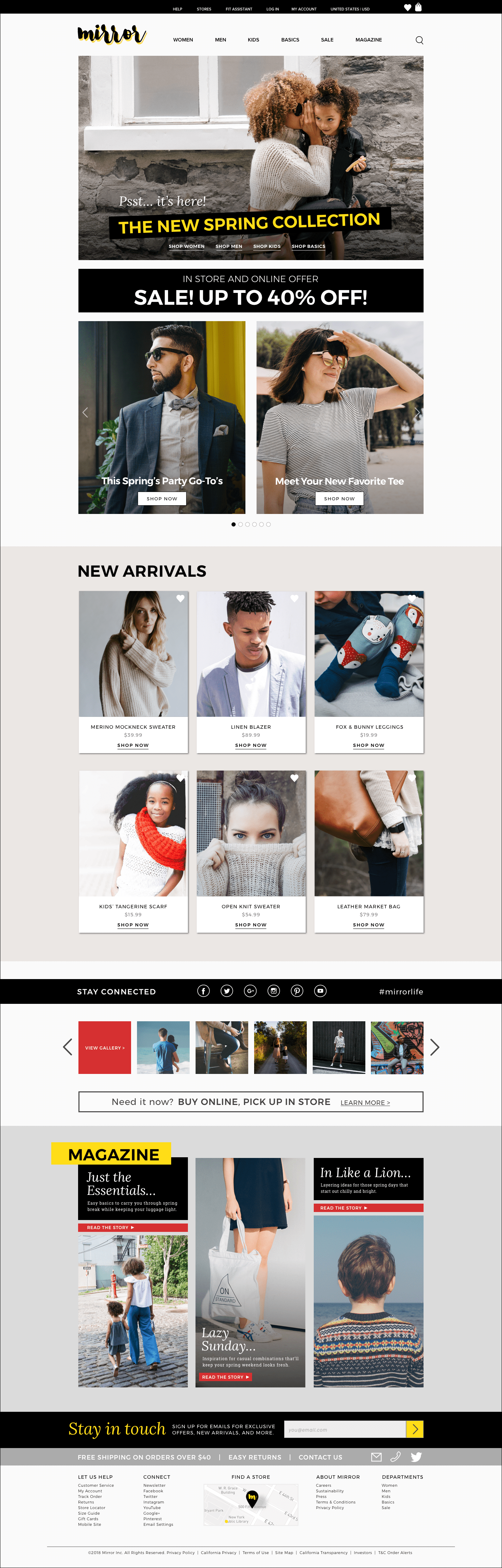
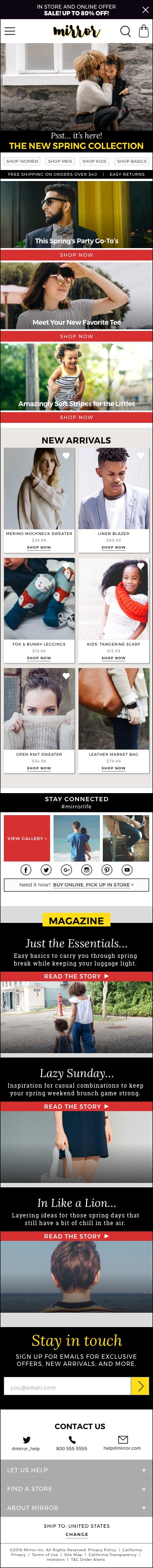
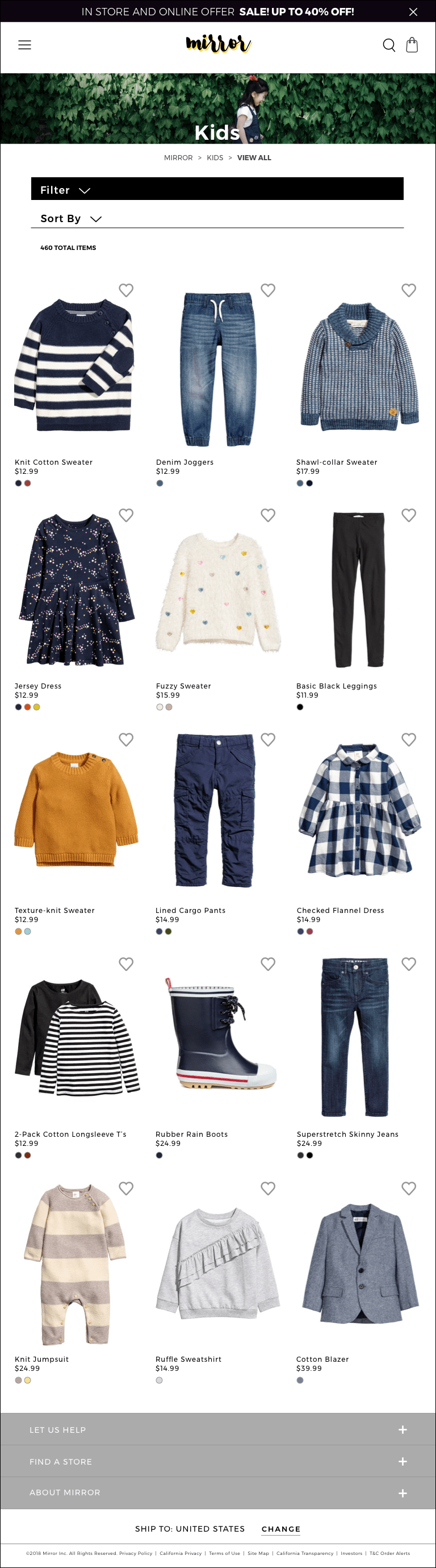
After establishing the branding and visual direction for Mirror, I developed full color responsive comps for 3 screen sizes (1440px, 768px, and 320px) based on my style tile and initial wireframes. These comps show how the design can accommodate different viewports, and provide a sample of the way the design layouts can fold or expand gracefully, without upsetting the flow of the design. In addition to these samples, it is my intention to provide a complete UI Kit and set of modular, reusable design elements that can be versioned to suit the evolving needs of the site's content.